구글 블로그에 사진 혹은 이미지를 업로드 할 때 나란히 정렬하는 방법입니다.
일반 이미지 업로드와의 차이는 다음과 같습니다.
・ 이미지를 그대로 업로드 하였을 경우
다음 이미지는 넓은 해상도에서는 좌우로 정렬되어 보이지만 브라우저가 좁아지면 위 아래로 나뉘어 표시됩니다.


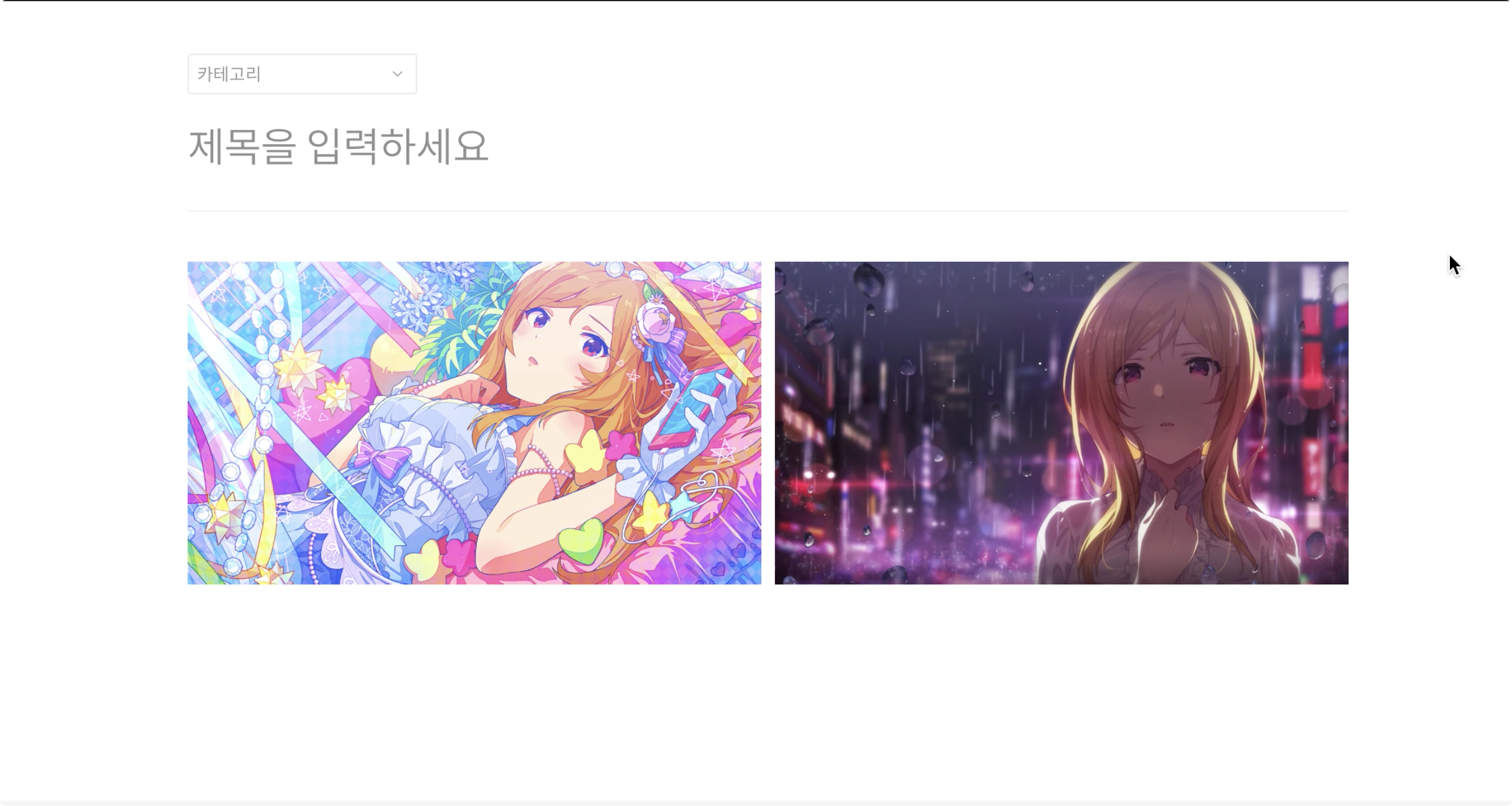
・ 태그를 이용했을 경우
브라우저 사이즈와 상관없이 좌우로 나란히 연결된 이미지가 브라우저 크기에 맞춰 사이즈가 변동됩니다.
 |
 |
방식은 2개의 칸을 만든 후, 각 칸에 이미지를 배치하는 방식입니다.
1. 일단 태그에 대해 전혀 모르신다면 블로그의 HTML 창에서 다음과 같이 작성해 주세요.
간단히 설명해서 파란색상자의 tr은 몇줄로 할것인지. td는 한줄에 몇칸으로 할것인지를 나타냅니다. 위 테그는 1줄에 2칸인 상자를 만드는것이니 <td> </td>를 하나 더 삽입해서 한줄에 이미지를 3개 넣는다던가 원하는대로 적당히 원하는 대로 응용하시면 됩니다.
여기서 중요한건 빨간색 표시한 부분으로.
border="1" 은 선의 굵기를 나타냅니다. 위와 동일한 방식으로 할거라면 0으로 표시해줘야 하겠지만 처음이라 어떤식인지 전혀 모르겠다면 우선 1로 해서 만들어 본 후, 나중에 0으로 변경해주면 보이는 선이 사라집니다.
스타일 항목중 width:100% 부분도 간혹 복사하거나 하다보면 100%px로 바뀌어있을때가 있는데 100%로 잘 되어있는지도 확인해주세요.
전체 창의 어느정도 크기를 사용하는지 정하는 부분입니다. 위와 같이하면 좌우 기준으로 항상 100% 유지하면서 이미지의 사이즈가 변하게 됩니다.
* 그 외에도 Cellpadding은 셀 내부의 여백을, Cellspacing은 셀간의 간격을 나타냅니다.
2. 다음으로 이미지를 업로드 합니다.
뭔가 엄청 복잡한 글들이 잔뜩 생길텐데 <img 로 시작하는부분이 이미지의 주소입니다.
이 부분을 복사해서 원하는 칸(위 HTML 태그의 <td>와 </td>사이)에 붙여넣어줍니다.
3. 이미지를 각 칸에 넣었다면 사이즈를 수정해 줍니다.
각 이미지 태그의 뒤쪽부분에 width 라고 길이가 표시되어있는 항목을 100%로 변경해 줍니다. 간혹 길이 뿐만 아니라 높이(height)까지 함께 표시되어있을때가 있는데 이때는 높이는 그냥 삭제 해주면 됩니다)
이제 글쓰기로 바꿔보시면 완성이 되어있을 겁니다.
위에서 시킨 그대로 했다면 위와같이 검은색 칸 표시가 있을텐데 투명하게 하고 싶다면 다시 HTML로 들어가서 border를 0으로 변경해 주시면 됩니다.
*혹시 이미지가 간격없이 겹친다거나 하는 문제가 발생한다면 이미지의 %를 98%정도로 줄여보는것으로 해결이 될겁니다.
추가로 동일한 작업을 티스토리 블로그에서 한다면...



1. 이미지를 업로드 한 후
2. 마우스로 원하는 위치로 드래그앤 드롭
3. 끝!
'BLOG > Google Blogger' 카테고리의 다른 글
| 구글블로거(블로그스팟)의 장단점 (2) | 2020.05.10 |
|---|




